Kode sumber halaman adalah kumpulan markup HTML, tampilan CSS, dan skrip JavaScript. Anda dapat menggambar analogi dengan tugas-tugas yang diberikan guru kepada siswa. Siswa harus menyelesaikan sejumlah tugas (fungsi) untuk mencapai hasil. Dalam kasus kami, guru adalah browser, dan tugas yang dilakukan adalah kode yang sedang dibahas.
Pada artikel ini, kita akan melihat cara membuka kode halaman menggunakan hotkey dan pengaturan browser dasar, alat pengembang atau klik kanan dangkal.
Apa itu kode halaman?
Komponen standar kode sumber halaman:
- Baris HTML;
- Kombinasi gaya atau tautan ke CSS;
- File/tautan/program yang dibuat dengan JavaSkript.
Masing-masing dari mereka "diperiksa" oleh browser untuk mendapatkan data yang diperlukan. Berkat kumpulan informasi, kami mendapatkan semua konten di halaman. Dalam kode, semuanya terkandung dalam variasi yang sedikit berbeda, tidak ada gambar di sana. Ada skrip, referensi, karakter, dan elemen kode lainnya.

Dengan kata sederhana, semua informasi dari situs dikumpulkan dalam teks terstruktur kecil, di mana semua data ditunjukkan dalam bahasa khusus.
Ini menggunakan elemen-elemen tertentu yang membantu membangun halaman web dengan benar. Bagaimana dan mengapa himpunan data seperti itu harus dianalisis?
Mengapa Anda perlu melihat kode
Setelah menganalisis atau melihat kode, mengetahui apa itu apa dan data apa yang bertanggung jawab untuk apa, Anda dapat melakukan pekerjaan browser. Artinya, kita dapat memecahkan masalah apa pun yang terkait dengan pengalihan ke situs. Ini adalah tugas utama klien, yang dapat ia atasi dengan mempelajari kode, tetapi mudah untuk mendapatkan parameter lain.
Setelah mempelajari kode, Anda dapat:
- Lihat tag untuk menganalisis situs tertentu;
- Cari tahu apakah elemen tertentu ada di halaman. Misalnya, mudah untuk memeriksa keberadaan beberapa skrip, penghitung, kode tertentu dan banyak bagian lainnya;
- Tentukan parameter bagian-bagiannya. Misalnya, font atau warnanya;
- Dapatkan lampiran dan elemen lain yang terkandung di halaman;
- Lihat semua tautan yang terdapat di situs;
- Identifikasi masalah dengan kode yang mencegah Anda pergi ke situs atau melakukan tindakan tertentu saat berada di dalamnya.
Ini adalah data yang sangat berguna, setelah pertimbangan yang cermat yang Anda dapat sepenuhnya menjelajahi halaman web. Berkat informasi tersebut, dimungkinkan untuk dengan mudah mendeteksi semua tautan yang diperlukan dan menggunakannya, menemukan semua lampiran di platform web.
Tentu saja, ini tidak semua data yang dapat diekstraksi saat memeriksa kode. Kode elemen berisi informasi beberapa kali lebih banyak, tetapi untuk ini Anda perlu memiliki lebih banyak pengetahuan.
Aturan prioritas
Untuk melihat kode halaman di Google Chrome:
- Buka halaman yang kami minati dan klik di mana saja di dalamnya dengan tombol kanan mouse untuk membuka menu konteks.
- Dalam daftar kami menemukan "Lihat kode halaman" dan klik di atasnya.

Selain itu, Anda dapat mengakses kode menggunakan pintasan keyboard atau alat pengembang. Alat, pada gilirannya, juga dapat dipanggil dengan kombinasi cepat.
Mari kita lihat lebih dekat metode ini.
Menggunakan tombol pintas
Opsi sederhana dan cepat, cukup tekan dua tombol pada panel keyboard secara bersamaan.
Untuk membuka kode, tekan Ctrl + U. Di jendela baru, benar-benar seluruh kode halaman terbuka.
Itu saja, mari kita mulai mempelajari data, tautan, judul, skrip, dan informasi lainnya.
Menggunakan alat pengembang
Untuk membuka kode sumber halaman melalui alat pengembang:
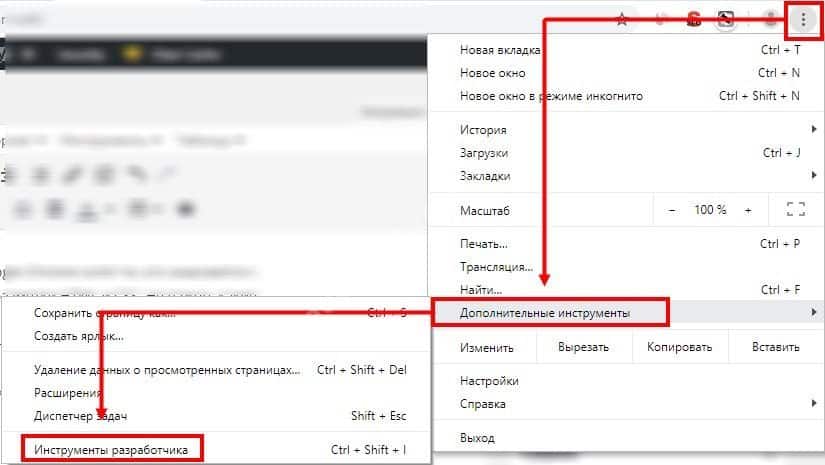
- Di sudut kanan atas browser, klik tiga titik.
- Di menu yang terbuka, pilih "Alat Tambahan" – "Alat Pengembang".
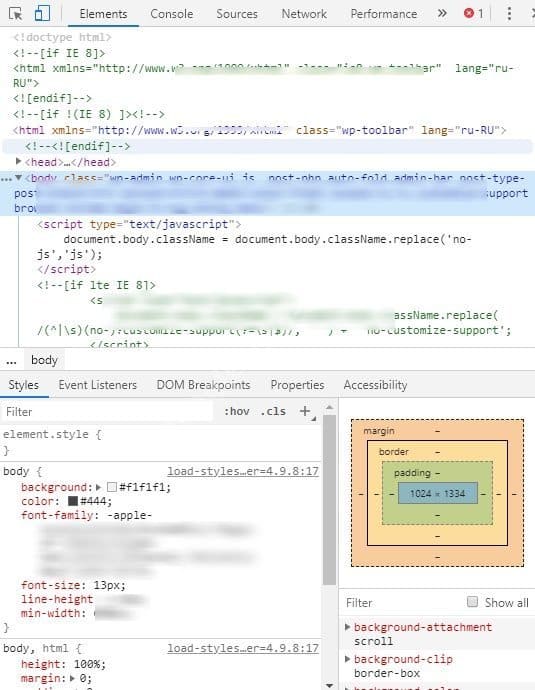
- Di jendela alat yang terbuka, pilih tab Elemen.

Kombinasi cepat untuk mengakses alat pengembang Ctrl + Shift + I
Tetap mengekstrak data yang diperlukan dari kode dan menggunakannya untuk tujuan Anda sendiri. Jika Anda menemukan masalah atau nuansa lain, Anda dapat dengan mudah mengubah kode ini, dan kemudian menyimpan hasilnya.
Misalnya, di jejaring sosial, Anda dapat mengubah warna avatar dari biru menjadi oranye. Ubah jumlah teman, pengikut, suka, tetapi semua ini tidak valid di situs, hanya di perangkat Anda.
Tentu saja, fungsi ini tidak diperlukan untuk menambah pelanggan di jejaring sosial, karena penggunaannya sangat luas. Misalnya, Anda dapat dengan mudah mengubah struktur halaman situs pribadi layanan atau produk, mengubah data yang tidak dapat diubah di editor situs web (jika ada).
Jadi bagaimana Anda mengubah kode?
Cara mengedit dan menyimpan kode sumber
Bagaimana cara menampilkan kode halaman di Google Chrome yang sudah diketahui, tetapi bagaimana cara mengubahnya?
Beberapa keliru percaya bahwa untuk ini Anda harus menjadi programmer yang berpengalaman, mengetahui semua seluk-beluk kasus ini dan banyak lagi. Tentu saja, tidak demikian, semuanya jauh lebih sederhana.
Berikut rencananya di bawah ini:
- Buka halaman yang diperlukan.
- Tekan tombol "F12" (terletak di bagian atas keyboard).
- Ini membuka kode yang dapat Anda ulangi.
- Di bagian bawah halaman web, kami melihat-lihat data yang diterima, mencari apa yang perlu diubah. Ini bisa berupa bagian tertentu atau sebagian besar data yang tersedia.
- Klik pada bagian kode yang diperlukan yang dilihat dengan tombol kanan mouse dan dalam daftar kemungkinan perintah yang muncul, pilih "Edit Sebagai HTML".
- Bagian kode yang diperlukan akan dibuka di tab baru, di mana Anda dapat mengedit informasi.
- Setelah pekerjaan selesai, Anda perlu menyimpan data yang diubah. Untuk melakukan ini, kembali ke tombol "F12" dan tutup jendela terakhir.
Menonton perubahan! Halaman diubah dengan mengubah informasi dalam kode, dan tanpa memiliki pengetahuan tertentu dari bidang pemrograman. Jika karena alasan apa pun konten tidak berubah, perbarui platform web.
Kami harap artikel ini bermanfaat bagi Anda, dan Anda mempelajari apa kode halaman web itu, mengapa dibuat dan apa isinya, bagaimana dan mengapa itu perlu diubah.







