El código fuente de una página es una colección de marcado HTML, vistas CSS y scripts JavaScript. Puedes hacer una analogía con las tareas que el maestro da a los estudiantes. Los estudiantes deben completar una serie de tareas (funciones) para lograr el resultado. En nuestro caso, el profesor es el navegador, y las tareas realizadas son el código en discusión.
En este artículo, veremos cómo abrir el código de la página usando teclas de acceso rápido y configuraciones básicas del navegador, herramientas de desarrollo o un clic derecho banal.
¿Qué es el código de página?
Componentes estándar del código fuente de la página:
- Línea HTML;
- Combinación de estilos o un enlace a CSS;
- Archivos/enlaces/programas creados con JavaSkript.
Cada uno de ellos es "examinado" por el navegador para obtener los datos necesarios. Gracias al conjunto de información, obtenemos todo el contenido de la página. En el código, todo está contenido en una variación ligeramente diferente, no hay imágenes allí. Hay un script, referencias, caracteres y otros elementos de código.

En palabras simples, toda la información del sitio se recopila en un pequeño texto estructurado, en el que todos los datos se indican en un idioma especial.
Utiliza ciertos elementos que ayudan a construir correctamente una página web. ¿Cómo y por qué debería analizarse dicho conjunto de datos?
Por qué necesita ver el código
Después de analizar o ver el código, saber qué es qué y qué datos son responsables de qué, puede realizar el trabajo del navegador. Es decir, podemos resolver cualquier problema asociado con la redirección al sitio. Esta es la tarea principal del cliente, que puede hacer frente estudiando el código, pero es fácil obtener otros parámetros.
Después de estudiar el código, puedes:
- Ver etiquetas para analizar un sitio específico;
- Averigüe si un elemento en particular está en la página. Por ejemplo, es fácil verificar la presencia de algunos scripts, contadores, ciertos códigos y muchas otras partes;
- Definir los parámetros de las piezas. Por ejemplo, su fuente o color;
- Acceder a los archivos adjuntos y otros elementos contenidos en la página;
- Ver todos los enlaces que están contenidos en el sitio;
- Identifique los problemas con el código que le impiden ir al sitio o realizar ciertas acciones mientras está en él.
Estos son datos muy útiles, después de una cuidadosa consideración de los cuales puede explorar completamente la página web. Gracias a dicha información, es posible detectar fácilmente todos los enlaces necesarios y usarlos, encontrar todos los archivos adjuntos en la plataforma web.
Por supuesto, estos no son todos los datos que se pueden extraer al examinar el código. El código del elemento contiene varias veces más información, pero para esto necesita tener más conocimiento.
Procedimiento
Para ver el código de la página en Google Chrome:
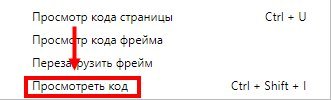
- Vaya a la página que nos interesa y haga clic en cualquier lugar de ella con el botón derecho del ratón para abrir el menú contextual.
- En la lista encontramos "Ver código de página" y hacemos clic en él.

Además, puede acceder al código mediante un método abreviado de teclado o herramientas de desarrollo. Las herramientas, a su vez, también se pueden invocar mediante una combinación rápida.
Echemos un vistazo más de cerca a estos métodos.
Uso de teclas de acceso rápido
Una opción simple y rápida, simplemente presione dos botones en el panel del teclado al mismo tiempo.
Para abrir el código, presione Ctrl + U. En la nueva ventana, se abre absolutamente todo el código de la página.
Eso es todo, comencemos a estudiar datos, enlaces, títulos, scripts y otra información.
Uso de herramientas de desarrollo
Para abrir el código fuente de una página a través de las herramientas de desarrollo:
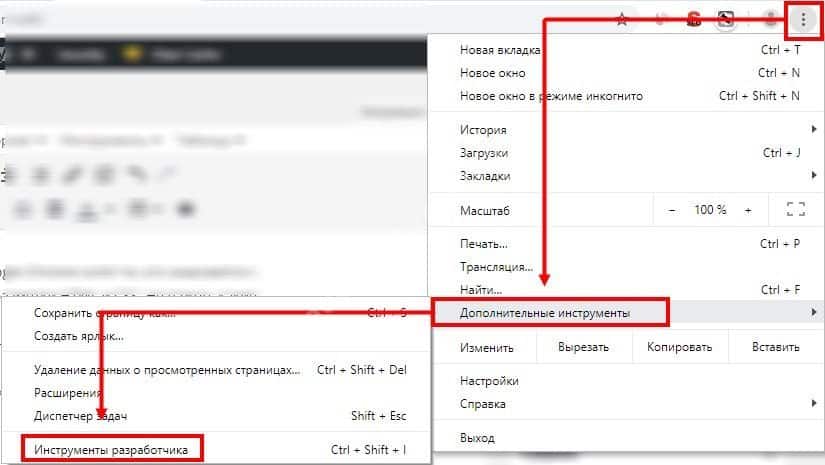
- En la esquina superior derecha del navegador, haga clic en tres puntos.
- En el menú que se abre, seleccione "Herramientas adicionales" – "Herramientas de desarrollo".
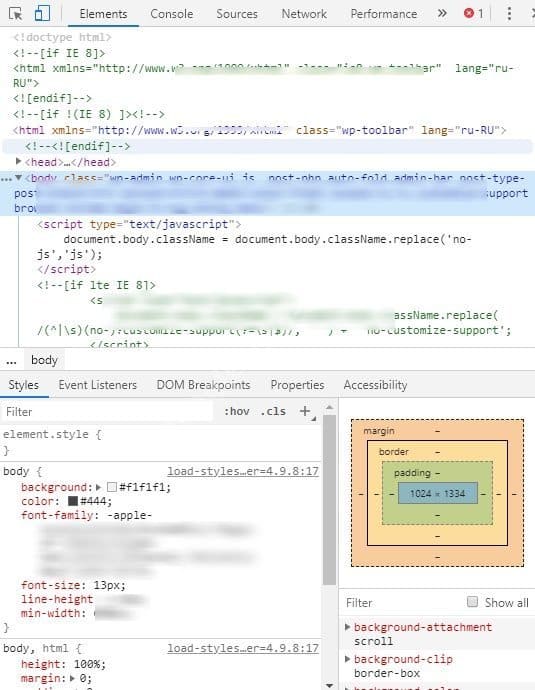
- En la ventana de herramientas que se abre, seleccione la ficha Elementos.

Combinación rápida para acceder a las herramientas de desarrollo Ctrl + Shift + I
Queda por extraer los datos necesarios del código y utilizarlos para sus propios fines. Si encuentra problemas u otros matices, puede cambiar fácilmente este código y luego guardar el resultado.
Por ejemplo, en las redes sociales, puedes cambiar el color del avatar de azul a naranja. Cambie el número de amigos, seguidores, me gusta, pero todo esto no será válido en el sitio, solo en su dispositivo.
Por supuesto, esta función no es necesaria para sumar suscriptores en redes sociales, porque su uso es muy amplio. Por ejemplo, puede cambiar fácilmente la estructura de la página del sitio personal de servicios o productos, cambiar los datos que no se pueden cambiar en el editor del sitio web (si corresponde).
Entonces, ¿cómo se cambia el código?
Cómo editar y guardar el código fuente
¿Cómo mostrar el código de la página en Google Chrome descubierto, pero cómo cambiarlo?
Algunos creen erróneamente que para esto necesitas ser un programador experimentado, conocer todas las sutilezas del caso y mucho más. Por supuesto, esto no es así, todo es mucho más simple.
Aquí está el plan a continuación:
- Abra la página necesaria.
- Presione la tecla "F12" (se encuentra en la parte superior del teclado).
- Esto abre código que puede rehacer.
- En la parte inferior de la página web, miramos a través de los datos recibidos, buscando lo que necesita ser cambiado. Esto puede ser una pieza específica o una gran parte de los datos disponibles.
- Haga clic en la parte requerida del código que se está viendo con el botón derecho del ratón y en la lista de posibles comandos que aparece, seleccione "Editar como HTML".
- El fragmento de código necesario se abrirá en una nueva pestaña, donde puede editar la información.
- Después del trabajo realizado, debe guardar los datos modificados. Para hacer esto, vuelva al botón "F12" y cierre la ventana final.
¡Observando los cambios! La página se cambia cambiando la información en el código, y sin tener ciertos conocimientos del campo de la programación. Si por alguna razón el contenido no ha cambiado, actualice la plataforma web.
Esperamos que este artículo te haya sido útil y hayas aprendido qué es el código de una página web, por qué se crea y qué contiene, cómo y por qué necesita ser cambiado.







