The source code of a page is a collection of HTML markup, CSS views, and JavaScript scripts. You can draw an analogy with the tasks that the teacher gives to students. Students must complete a number of tasks (functions) to achieve the result. In our case, the teacher is the browser, and the tasks performed are the code under discussion.
In this article, we will look at how to open the page code using hotkeys and basic browser settings, developer tools or a banal right-click.
What is page code?
Standard components of the source code of the page:
- HTML-line;
- Style combination or a link to CSS;
- Files/links/programs created with JavaSkript.
Each of them is "examined" by the browser to obtain the necessary data. Thanks to the set of information, we get all the content on the page. In the code, everything is contained in a slightly different variation, there are no images there. There is a script, references, characters and other code elements.

In simple words, all the information from the site is collected in a small structured text, in which all the data are indicated in a special language.
It uses certain elements that help to correctly build a web page. How and why should such a dataset be analyzed?
Why you need to view the code
After analyzing or viewing the code, knowing what is what and what data is responsible for what, you can perform the work of the browser. That is, we can solve any problems associated with redirecting to the site. This is the main task of the client, which he can cope with by studying the code, but it is easy to get other parameters.
After studying the code, you can:
- View tags to analyze a specific site;
- Find out if a particular element is on the page. For example, it is easy to check for the presence of some scripts, counters, certain codes and many other parts;
- Define the parameters of the parts. For example, their font or color;
- Get to attachments and other elements contained on the page;
- View all the links that are contained on the site;
- Identify problems with the code that prevent you from going to the site or performing certain actions while on it.
This is very useful data, after careful consideration of which you can fully explore the web page. Thanks to such information, it is possible to easily detect all the necessary links and use them, find all attachments on the web platform.
Of course, this is not all the data that can be extracted when examining the code. The code of the element contains several times more information, but for this you need to have more knowledge.
Procedure
To view the page code in Google Chrome:
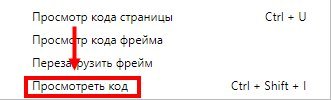
- Go to the page we are interested in and click anywhere in it with the right mouse button to open the context menu.
- In the list we find "View page code" and click on it.

In addition, you can get to the code using a keyboard shortcut or developer tools. Tools, in turn, can also be invoked by a quick combination.
Let's take a closer look at these methods.
Using hotkeys
A simple and quick option, just press two buttons on the keyboard panel at the same time.
To open the code, press Ctrl + U. In the new window, absolutely the entire code of the page opens.
That's it, let's start studying data, links, titles, scripts and other information.
Using developer tools
To open the source code of a page through the developer tools:
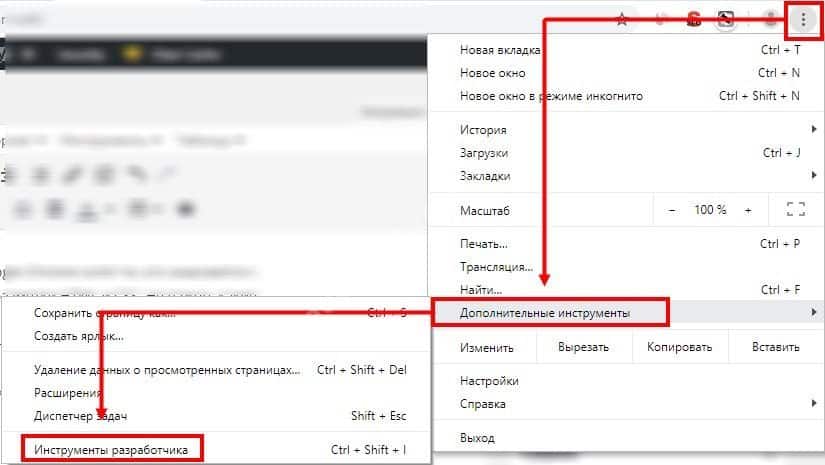
- In the upper right corner of the browser, click on three dots.
- In the menu that opens, select "Additional Tools" – "Developer Tools".
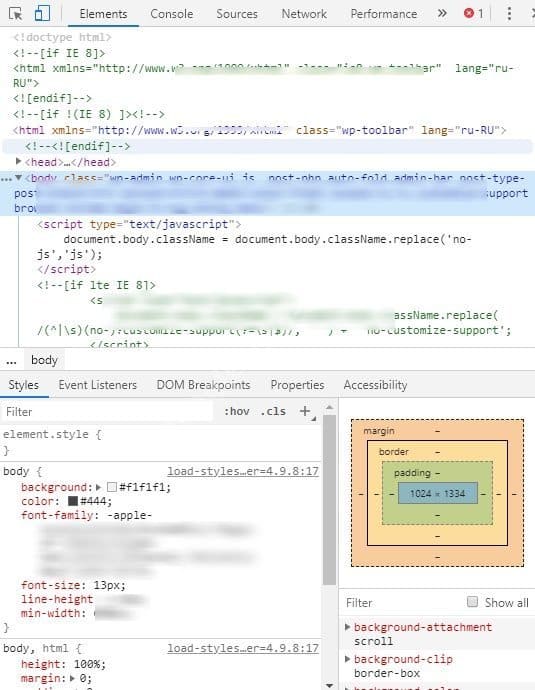
- In the tool window that opens, select the Elements tab.

Quick combination to access the developer tools Ctrl + Shift + I
It remains to extract the necessary data from the code and use it for your own purposes. If you find problems or other nuances, you can easily change this code, and then save the result.
For example, in social networks, you can change the color of the avatar from blue to orange. Change the number of friends, followers, likes, but all this will be invalid on the site, only on your device.
Of course, this function is not needed to add subscribers in social networks, because its use is very wide. For example, you can easily change the structure of the page of the personal site of services or products, change the data that cannot be changed in the editor of the website (if any).
So how do you change the code?
How to edit and save the source code
How to show the code of the page in Google Chrome figured out, but how to change it?
Some mistakenly believe that for this you need to be an experienced programmer, know all the subtleties of the case and much more. Of course, this is not so, everything is much simpler.
Here's the plan below:
- Open the necessary page.
- Press the "F12" key (it is located on the top of the keyboard).
- This opens code that you can redo.
- At the bottom of the web page, we look through the data received, looking for what needs to be changed. This can be a specific piece or a large part of the available data.
- Click on the required part of the code being viewed with the right mouse button and in the list of possible commands that appears, select "Edit As HTML".
- The necessary piece of code will be opened in a new tab, where you can edit the information.
- After the work done, you need to save the changed data. To do this, go back to the "F12" button and close the final window.
Watching the changes! The page is changed by changing the information in the code, and without having certain knowledge from the field of programming. If for any reason the content has not changed, update the web platform.
We hope this article was useful for you, and you learned what the code of a web page is, why it is created and what it contains, how and why it needs to be changed.







