Il codice sorgente di una pagina è una raccolta di markup HTML, viste CSS e script JavaScript. Puoi tracciare un'analogia con i compiti che l'insegnante dà agli studenti. Gli studenti devono completare una serie di compiti (funzioni) per raggiungere il risultato. Nel nostro caso, l'insegnante è il browser e le attività svolte sono il codice in discussione.
In questo articolo, vedremo come aprire il codice della pagina utilizzando i tasti di scelta rapida e le impostazioni di base del browser, gli strumenti di sviluppo o un banale clic destro.
Cos'è il codice della pagina?
Componenti standard del codice sorgente della pagina:
- HTML-linea;
- Combinazione di stili o un link a CSS;
- File/collegamenti/programmi creati con JavaSkript.
Ognuno di essi viene "esaminato" dal browser per ottenere i dati necessari. Grazie al set di informazioni, otteniamo tutto il contenuto della pagina. Nel codice, tutto è contenuto in una variante leggermente diversa, non ci sono immagini lì. C'è uno script, riferimenti, caratteri e altri elementi di codice.

In parole semplici, tutte le informazioni del sito sono raccolte in un piccolo testo strutturato, in cui tutti i dati sono indicati in una lingua speciale.
Utilizza alcuni elementi che aiutano a costruire correttamente una pagina web. Come e perché dovrebbe essere analizzato un tale set di dati?
Perché è necessario visualizzare il codice
Dopo aver analizzato o visualizzato il codice, sapendo cosa è cosa e quali dati sono responsabili di cosa, è possibile eseguire il lavoro del browser. Cioè, possiamo risolvere eventuali problemi associati al reindirizzamento al sito. Questo è il compito principale del cliente, che può affrontare studiando il codice, ma è facile ottenere altri parametri.
Dopo aver studiato il codice, puoi:
- Visualizzare i tag per analizzare un sito specifico;
- Scopri se un particolare elemento è presente nella pagina. Ad esempio, è facile verificare la presenza di alcuni script, contatori, alcuni codici e molte altre parti;
- Definire i parametri delle parti. Ad esempio, il loro carattere o colore;
- Accedere agli allegati e ad altri elementi contenuti nella pagina;
- Visualizzare tutti i link che sono contenuti nel sito;
- Identificare i problemi con il codice che impediscono di visitare il sito o di eseguire determinate azioni mentre ci si trova.
Si tratta di dati molto utili, dopo un'attenta considerazione dei quali è possibile esplorare completamente la pagina web. Grazie a tali informazioni, è possibile rilevare facilmente tutti i collegamenti necessari e utilizzarli, trovare tutti gli allegati sulla piattaforma web.
Naturalmente, questi non sono tutti i dati che possono essere estratti durante l'esame del codice. Il codice dell'elemento contiene molte più informazioni, ma per questo è necessario avere più conoscenze.
Regola di precedenza
Per visualizzare il codice della pagina in Google Chrome:
- Vai alla pagina che ci interessa e fai clic in qualsiasi punto con il tasto destro del mouse per aprire il menu di scelta rapida.
- Nell'elenco troviamo "Visualizza codice pagina" e facciamo clic su di esso.

Inoltre, è possibile accedere al codice utilizzando una scorciatoia da tastiera o strumenti di sviluppo. Gli strumenti, a loro volta, possono anche essere richiamati da una combinazione rapida.
Diamo un'occhiata più da vicino a questi metodi.
Utilizzo dei tasti di scelta rapida
Un'opzione semplice e veloce, basta premere due pulsanti sul pannello della tastiera contemporaneamente.
Per aprire il codice, premere Ctrl + U. Nella nuova finestra, si apre assolutamente l'intero codice della pagina.
Ecco fatto, iniziamo a studiare dati, link, titoli, script e altre informazioni.
Utilizzo degli strumenti di sviluppo
Per aprire il codice sorgente di una pagina tramite gli strumenti di sviluppo:
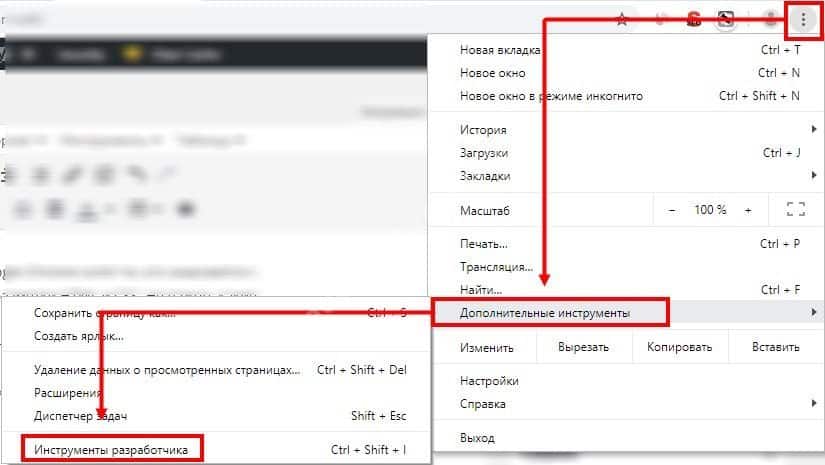
- Nell'angolo in alto a destra del browser, fai clic su tre punti.
- Nel menu che si apre, seleziona "Strumenti aggiuntivi" – "Strumenti per sviluppatori".
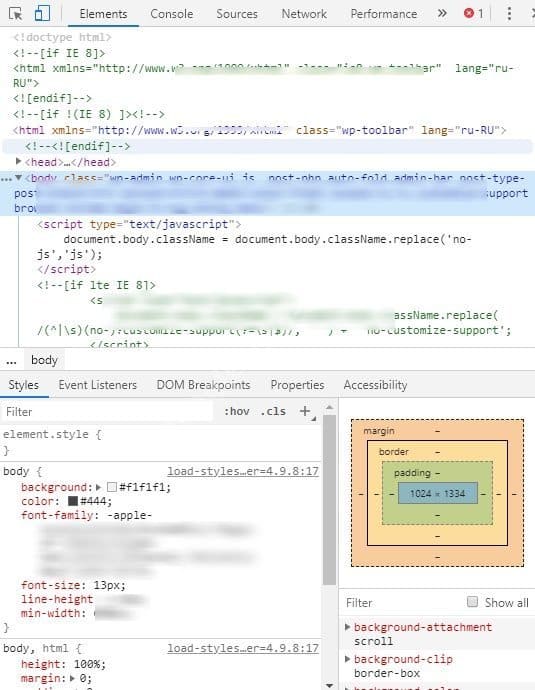
- Nella finestra degli strumenti visualizzata, selezionate la scheda Elementi.

Combinazione rapida per accedere agli strumenti di sviluppo Ctrl + Maiusc + I
Resta da estrarre i dati necessari dal codice e utilizzarli per i propri scopi. Se trovi problemi o altre sfumature, puoi facilmente modificare questo codice e quindi salvare il risultato.
Ad esempio, nei social network, puoi cambiare il colore dell'avatar da blu ad arancione. Modifica il numero di amici, follower, Mi piace, ma tutto questo non sarà valido sul sito, solo sul tuo dispositivo.
Naturalmente, questa funzione non è necessaria per aggiungere abbonati nei social network, perché il suo utilizzo è molto ampio. Ad esempio, è possibile modificare facilmente la struttura della pagina del sito personale di servizi o prodotti, modificare i dati che non possono essere modificati nell'editor del sito Web (se presente).
Quindi, come si modifica il codice?
Come modificare e salvare il codice sorgente
Come mostrare il codice della pagina in Google Chrome capito, ma come cambiarlo?
Alcuni credono erroneamente che per questo sia necessario essere un programmatore esperto, conoscere tutte le sottigliezze del caso e molto altro. Certo, non è così, tutto è molto più semplice.
Ecco il piano qui sotto:
- Apri la pagina necessaria.
- Premere il tasto "F12" (si trova nella parte superiore della tastiera).
- In questo modo viene aperto il codice che è possibile ripristinare.
- Nella parte inferiore della pagina web, guardiamo attraverso i dati ricevuti, alla ricerca di ciò che deve essere modificato. Questo può essere un pezzo specifico o una grande parte dei dati disponibili.
- Fare clic sulla parte richiesta del codice visualizzata con il tasto destro del mouse e nell'elenco dei possibili comandi visualizzati, selezionare "Modifica come HTML".
- Il pezzo di codice necessario verrà aperto in una nuova scheda, in cui è possibile modificare le informazioni.
- Dopo il lavoro svolto, è necessario salvare i dati modificati. Per fare ciò, torna al pulsante "F12" e chiudi la finestra finale.
Osservando i cambiamenti! La pagina viene modificata modificando le informazioni nel codice e senza avere determinate conoscenze dal campo della programmazione. Se per qualsiasi motivo il contenuto non è cambiato, aggiorna la piattaforma web.
Speriamo che questo articolo ti sia stato utile e che tu abbia imparato cos'è il codice di una pagina web, perché viene creato e cosa contiene, come e perché deve essere modificato.







