O código-fonte de uma página é uma coleção de marcação HTML, visualizações CSS e scripts JavaScript. Você pode fazer uma analogia com as tarefas que o professor dá aos alunos. Os alunos devem completar uma série de tarefas (funções) para alcançar o resultado. No nosso caso, o professor é o navegador, e as tarefas executadas são o código em discussão.
Neste artigo, veremos como abrir o código da página usando teclas de atalho e configurações básicas do navegador, ferramentas de desenvolvedor ou um clique banal com o botão direito do mouse.
O que é código de página?
Componentes padrão do código-fonte da página:
- Linha HTML;
- Combinação de estilo ou um link para CSS;
- Arquivos/links/programas criados com JavaSkript.
Cada um deles é "examinado" pelo navegador para obter os dados necessários. Graças ao conjunto de informações, obtemos todo o conteúdo da página. No código, tudo está contido em uma variação ligeiramente diferente, não há imagens lá. Há um script, referências, caracteres e outros elementos de código.

Em palavras simples, todas as informações do site são coletadas em um pequeno texto estruturado, no qual todos os dados são indicados em um idioma especial.
Ele usa certos elementos que ajudam a construir corretamente uma página da Web. Como e por que esse conjunto de dados deve ser analisado?
Por que você precisa visualizar o código
Depois de analisar ou visualizar o código, sabendo o que é o quê e quais dados são responsáveis pelo quê, você pode executar o trabalho do navegador. Ou seja, podemos resolver quaisquer problemas associados ao redirecionamento para o site. Esta é a principal tarefa do cliente, com a qual ele pode lidar estudando o código, mas é fácil obter outros parâmetros.
Depois de estudar o código, você pode:
- Exibir tags para analisar um site específico;
- Descubra se um elemento específico está na página. Por exemplo, é fácil verificar a presença de alguns scripts, contadores, certos códigos e muitas outras partes;
- Defina os parâmetros das peças. Por exemplo, sua fonte ou cor;
- Aceder aos anexos e outros elementos contidos na página;
- Ver todos os links que estão contidos no site;
- Identifique problemas com o código que o impedem de acessar o site ou executar determinadas ações enquanto estiver nele.
Estes são dados muito úteis, após uma análise cuidadosa dos quais você pode explorar completamente a página da web. Graças a essas informações, é possível detectar facilmente todos os links necessários e usá-los, encontrar todos os anexos na plataforma web.
Claro, esses não são todos os dados que podem ser extraídos ao examinar o código. O código do elemento contém várias vezes mais informações, mas para isso você precisa ter mais conhecimento.
Regra de precedência
Para visualizar o código da página no Google Chrome:
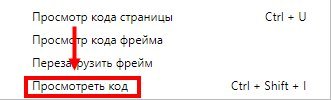
- Vá para a página em que estamos interessados e clique em qualquer lugar nela com o botão direito do mouse para abrir o menu de contexto.
- Na lista, encontramos "Ver código da página" e clicamos nele.

Além disso, você pode acessar o código usando um atalho de teclado ou ferramentas de desenvolvedor. As ferramentas, por sua vez, também podem ser invocadas por uma combinação rápida.
Vamos dar uma olhada mais de perto nesses métodos.
Usando teclas de atalho
Uma opção simples e rápida, basta pressionar dois botões no painel do teclado ao mesmo tempo.
Para abrir o código, pressione Ctrl + U. Na nova janela, absolutamente todo o código da página é aberto.
É isso, vamos começar a estudar dados, links, títulos, scripts e outras informações.
Usando ferramentas de desenvolvedor
Para abrir o código-fonte de uma página por meio das ferramentas de desenvolvedor:
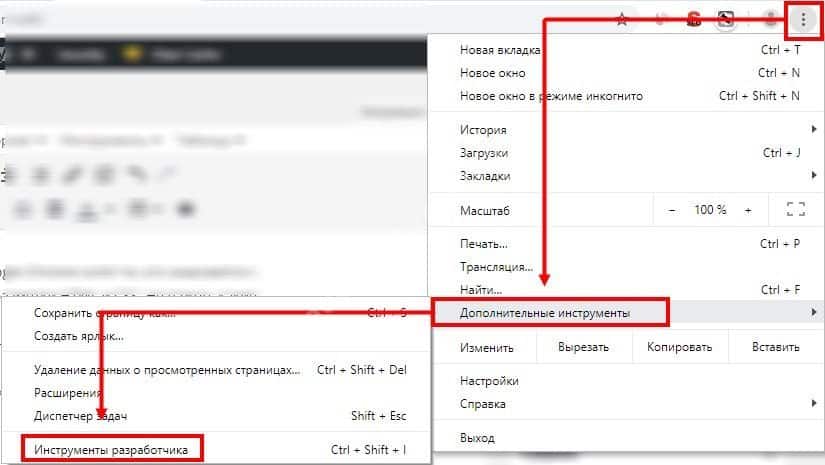
- No canto superior direito do navegador, clique em três pontos.
- No menu que se abre, selecione "Ferramentas Adicionais" – "Ferramentas de Desenvolvimento".
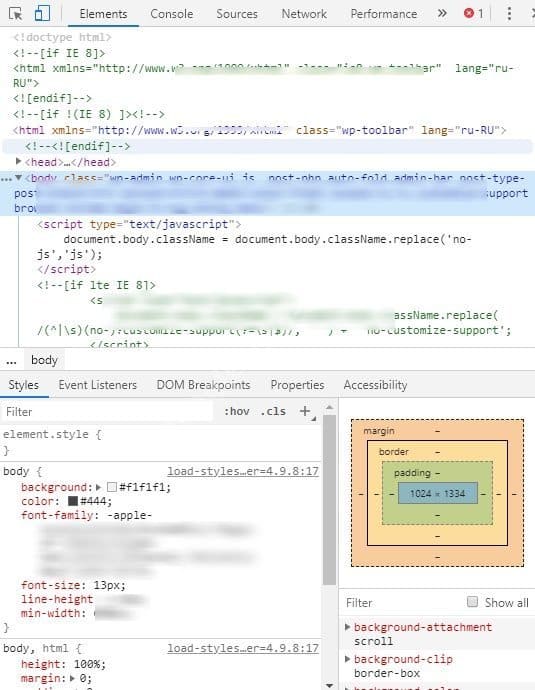
- Na janela da ferramenta que é aberta, selecione a guia Elementos.

Combinação rápida para acessar as ferramentas de desenvolvedor Ctrl + Shift + I
Resta extrair os dados necessários do código e usá-los para seus próprios fins. Se você encontrar problemas ou outras nuances, você pode facilmente alterar esse código e, em seguida, salvar o resultado.
Por exemplo, nas redes sociais, você pode alterar a cor do avatar de azul para laranja. Altere o número de amigos, seguidores, curtidas, mas tudo isso será inválido no site, apenas no seu dispositivo.
Claro, essa função não é necessária para adicionar assinantes nas redes sociais, porque seu uso é muito amplo. Por exemplo, você pode facilmente alterar a estrutura da página do site pessoal de serviços ou produtos, alterar os dados que não podem ser alterados no editor do site (se houver).
Então, como você altera o código?
Como editar e salvar o código-fonte
Como mostrar o código da página no Google Chrome descobriu, mas como alterá-lo?
Alguns acreditam erroneamente que para isso você precisa ser um programador experiente, conhecer todas as sutilezas do caso e muito mais. Claro, não é assim, tudo é muito mais simples.
Aqui está o plano abaixo:
- Abra a página necessária.
- Pressione a tecla "F12" (ela está localizada na parte superior do teclado).
- Isso abre o código que você pode refazer.
- Na parte inferior da página da web, examinamos os dados recebidos, procurando o que precisa ser alterado. Isso pode ser uma parte específica ou uma grande parte dos dados disponíveis.
- Clique na parte necessária do código que está sendo visualizado com o botão direito do mouse e, na lista de possíveis comandos que aparece, selecione "Editar como HTML".
- O pedaço de código necessário será aberto em uma nova guia, onde você pode editar as informações.
- Após o trabalho concluído, você precisa salvar os dados alterados. Para fazer isso, volte para o botão "F12" e feche a janela final.
Observando as mudanças! A página é alterada alterando as informações no código, e sem ter certo conhecimento do campo da programação. Se, por qualquer motivo, o conteúdo não tiver sido alterado, atualize a plataforma web.
Esperamos que este artigo tenha sido útil para você e que você tenha aprendido o que é o código de uma página da Web, por que ela é criada e o que ela contém, como e por que ela precisa ser alterada.







