Der Quellcode einer Seite ist eine Sammlung von HTML-Markup, CSS-Ansichten und JavaScript-Skripts. Sie können eine Analogie zu den Aufgaben ziehen, die der Lehrer den Schülern gibt. Die Schüler müssen eine Reihe von Aufgaben (Funktionen) erledigen, um das Ergebnis zu erzielen. In unserem Fall ist der Lehrer der Browser, und die ausgeführten Aufgaben sind der diskutierte Code.
In diesem Artikel werden wir uns ansehen, wie Sie den Seitencode mit Hotkeys und grundlegenden Browsereinstellungen, Entwicklertools oder einem banalen Rechtsklick öffnen.
Was ist Seitencode?
Standardkomponenten des Quellcodes der Seite:
- HTML-Zeile;
- Stilkombination oder ein Link zu CSS;
- Dateien/Links/Programme, die mit JavaSkript erstellt wurden.
Jeder von ihnen wird vom Browser "untersucht", um die notwendigen Daten zu erhalten. Dank der Informationen erhalten wir den gesamten Inhalt auf der Seite. Im Code ist alles in einer etwas anderen Variante enthalten, es gibt dort keine Bilder. Es gibt ein Skript, Referenzen, Zeichen und andere Codeelemente.

In einfachen Worten, alle Informationen von der Website werden in einem kleinen strukturierten Text gesammelt, in dem alle Daten in einer speziellen Sprache angegeben sind.
Es verwendet bestimmte Elemente, die helfen, eine Webseite korrekt zu erstellen. Wie und warum sollte ein solcher Datensatz analysiert werden?
Warum Sie den Code anzeigen müssen
Nachdem Sie den Code analysiert oder angezeigt haben und wissen, was was ist und welche Daten für was verantwortlich sind, können Sie die Arbeit des Browsers ausführen. Das heißt, wir können alle Probleme lösen, die mit der Weiterleitung auf die Website verbunden sind. Dies ist die Hauptaufgabe des Kunden, die er durch das Studium des Codes bewältigen kann, aber es ist einfach, andere Parameter zu erhalten.
Nachdem Sie den Code studiert haben, können Sie:
- Anzeigen von Tags, um eine bestimmte Website zu analysieren;
- Finden Sie heraus, ob sich ein bestimmtes Element auf der Seite befindet. Zum Beispiel ist es einfach, das Vorhandensein einiger Skripte, Zähler, bestimmter Codes und vieler anderer Teile zu überprüfen.
- Definieren Sie die Parameter der Teile. Zum Beispiel ihre Schriftart oder Farbe;
- Rufen Sie Anhänge und andere Elemente auf, die auf der Seite enthalten sind.
- Sehen Sie sich alle Links an, die auf der Website enthalten sind;
- Identifizieren Sie Probleme mit dem Code, die Sie daran hindern, die Website aufzurufen oder bestimmte Aktionen auszuführen, während Sie sich dort befinden.
Dies sind sehr nützliche Daten, nach denen Sie die Webseite vollständig erkunden können. Dank dieser Informationen ist es möglich, alle notwendigen Links leicht zu erkennen und zu verwenden, alle Anhänge auf der Webplattform zu finden.
Natürlich sind dies nicht alle Daten, die bei der Untersuchung des Codes extrahiert werden können. Der Code des Elements enthält ein Vielfaches an Informationen, aber dafür benötigen Sie mehr Wissen.
verfahren
So zeigen Sie den Seitencode in Google Chrome an:
- Gehen Sie auf die Seite, die uns interessiert, und klicken Sie mit der rechten Maustaste auf eine beliebige Stelle, um das Kontextmenü zu öffnen.
- In der Liste finden wir "Seitencode anzeigen" und klicken darauf.

Darüber hinaus können Sie über eine Tastenkombination oder Entwicklertools auf den Code zugreifen. Werkzeuge wiederum können auch durch eine schnelle Kombination aufgerufen werden.
Werfen wir einen genaueren Blick auf diese Methoden.
Verwenden von Hotkeys
Eine einfache und schnelle Option, drücken Sie einfach zwei Tasten auf der Tastatur gleichzeitig.
Um den Code zu öffnen, drücken Sie Strg + U. Im neuen Fenster öffnet sich absolut der gesamte Code der Seite.
Das war's, fangen wir an, Daten, Links, Titel, Skripte und andere Informationen zu studieren.
Verwenden von Entwicklertools
So öffnen Sie den Quellcode einer Seite über die Entwicklertools:
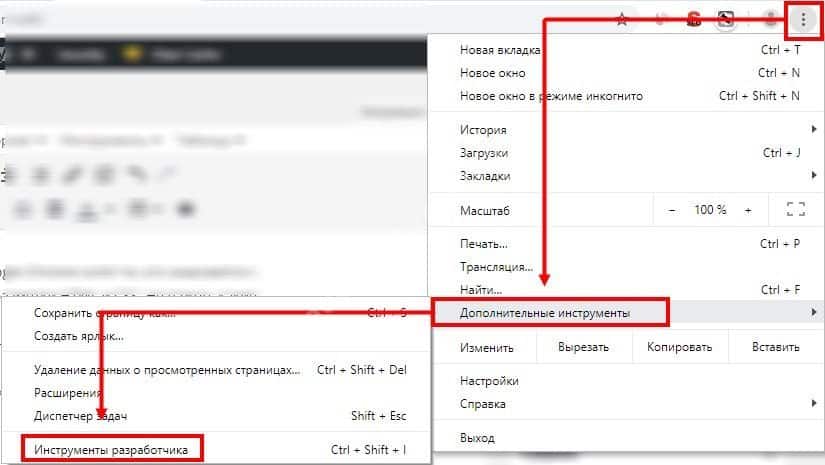
- Klicken Sie in der oberen rechten Ecke des Browsers auf drei Punkte.
- Wählen Sie im sich öffnenden Menü "Zusätzliche Tools" – "Entwicklertools".
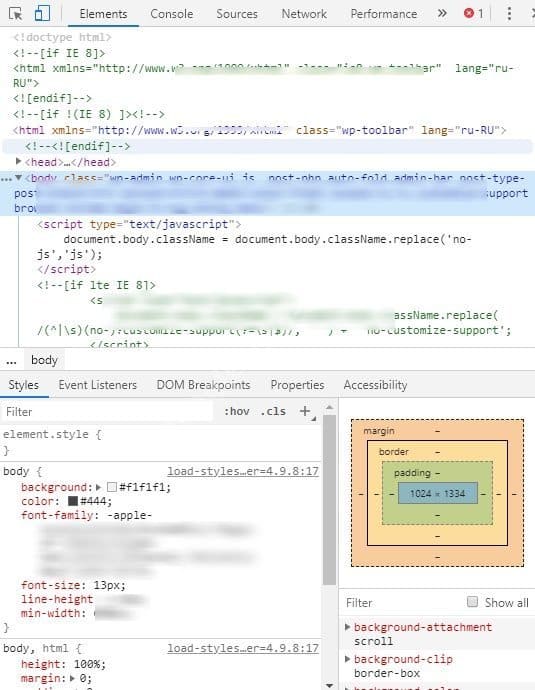
- Wählen Sie im sich öffnenden Werkzeugfenster die Registerkarte Elemente aus.

Schnelle Kombination für den Zugriff auf die Entwicklertools Strg + Umschalt + I
Es bleibt noch, die notwendigen Daten aus dem Code zu extrahieren und für eigene Zwecke zu verwenden. Wenn Sie Probleme oder andere Nuancen finden, können Sie diesen Code einfach ändern und dann das Ergebnis speichern.
In sozialen Netzwerken können Sie beispielsweise die Farbe des Avatars von blau auf orange ändern. Ändern Sie die Anzahl der Freunde, Follower, Likes, aber all dies ist auf der Website ungültig, nur auf Ihrem Gerät.
Natürlich ist diese Funktion nicht erforderlich, um Abonnenten in sozialen Netzwerken hinzuzufügen, da ihre Verwendung sehr weit verbreitet ist. Zum Beispiel können Sie leicht die Struktur der Seite der persönlichen Website von Dienstleistungen oder Produkten ändern, die Daten ändern, die nicht im Editor der Website geändert werden können (falls vorhanden).
Wie ändern Sie also den Code?
So bearbeiten und speichern Sie den Quellcode
Wie zeigt man den Code der Seite in Google Chrome heraus, aber wie kann man ihn ändern?
Einige glauben fälschlicherweise, dass Sie dafür ein erfahrener Programmierer sein müssen, alle Feinheiten des Falls kennen und vieles mehr. Natürlich ist das nicht so, alles ist viel einfacher.
Hier ist der Plan unten:
- Öffnen Sie die erforderliche Seite.
- Drücken Sie die Taste "F12" (sie befindet sich oben auf der Tastatur).
- Dadurch wird Code geöffnet, den Sie wiederholen können.
- Am unteren Rand der Webseite schauen wir uns die empfangenen Daten an und suchen nach dem, was geändert werden muss. Dies kann ein bestimmtes Stück oder ein großer Teil der verfügbaren Daten sein.
- Klicken Sie mit der rechten Maustaste auf den gewünschten Teil des angezeigten Codes und wählen Sie in der angezeigten Liste der möglichen Befehle "Als HTML bearbeiten".
- Der erforderliche Code wird in einem neuen Tab geöffnet, auf dem Sie die Informationen bearbeiten können.
- Nach getaner Arbeit müssen Sie die geänderten Daten speichern. Gehen Sie dazu zurück zur Schaltfläche "F12" und schließen Sie das letzte Fenster.
Beobachten Sie die Veränderungen! Die Seite wird geändert, indem die Informationen im Code geändert werden, und ohne bestimmte Kenntnisse aus dem Bereich der Programmierung zu haben. Wenn sich der Inhalt aus irgendeinem Grund nicht geändert hat, aktualisieren Sie die Webplattform.
Wir hoffen, dass dieser Artikel für Sie nützlich war und Sie erfahren haben, was der Code einer Webseite ist, warum sie erstellt wird und was sie enthält, wie und warum sie geändert werden muss.







