Kod źródłowy strony jest zbiorem znaczników HTML, widoków CSS i skryptów JavaScript. Możesz narysować analogię z zadaniami, które nauczyciel daje uczniom. Uczniowie muszą wykonać szereg zadań (funkcji), aby osiągnąć wynik. W naszym przypadku nauczyciel jest przeglądarką, a wykonywane zadania są omawianym kodem.
W tym artykule przyjrzymy się, jak otworzyć kod strony za pomocą skrótów klawiszowych i podstawowych ustawień przeglądarki, narzędzi programistycznych lub banalnego kliknięcia prawym przyciskiem myszy.
Co to jest kod strony?
Standardowe składniki kodu źródłowego strony:
- HTML-linia;
- Kombinacja stylów lub link do CSS;
- Pliki/linki/programy utworzone za pomocą JavaSkript.
Każdy z nich jest "badany" przez przeglądarkę w celu uzyskania niezbędnych danych. Dzięki zestawowi informacji uzyskujemy całą zawartość na stronie. W kodzie wszystko jest zawarte w nieco innej odmianie, nie ma tam obrazów. Istnieje skrypt, odniesienia, znaki i inne elementy kodu.

W prostych słowach wszystkie informacje z witryny są gromadzone w małym ustrukturyzowanym tekście, w którym wszystkie dane są wskazane w specjalnym języku.
Wykorzystuje pewne elementy, które pomagają poprawnie zbudować stronę internetową. Jak i dlaczego taki zbiór danych powinien być analizowany?
Dlaczego musisz wyświetlić kod
Po przeanalizowaniu lub przejrzeniu kodu, wiedząc, co jest czym i jakie dane są za co odpowiedzialne, możesz wykonać pracę przeglądarki. Oznacza to, że możemy rozwiązać wszelkie problemy związane z przekierowaniem na stronę. Jest to główne zadanie klienta, z którym może sobie poradzić, studiując kod, ale łatwo jest uzyskać inne parametry.
Po przestudiowaniu kodu możesz:
- Wyświetlanie tagów w celu przeanalizowania określonej witryny;
- Dowiedz się, czy dany element znajduje się na stronie. Na przykład łatwo jest sprawdzić obecność niektórych skryptów, liczników, niektórych kodów i wielu innych części;
- Zdefiniuj parametry części. Na przykład ich czcionka lub kolor;
- Przejdź do załączników i innych elementów zawartych na stronie;
- Zobacz wszystkie linki zawarte na stronie;
- Zidentyfikuj problemy z kodem, które uniemożliwiają przejście do witryny lub wykonanie pewnych czynności podczas jej przeglądania.
Są to bardzo przydatne dane, po dokładnym rozważeniu których można w pełni zbadać stronę internetową. Dzięki takim informacjom możliwe jest łatwe wykrycie wszystkich niezbędnych linków i korzystanie z nich, znalezienie wszystkich załączników na platformie internetowej.
Oczywiście nie są to wszystkie dane, które można wyodrębnić podczas badania kodu. Kod elementu zawiera kilka razy więcej informacji, ale do tego trzeba mieć więcej wiedzy.
Procedura
Aby wyświetlić kod strony w Google Chrome:
- Przejdź do interesującej nas strony i kliknij w dowolnym miejscu prawym przyciskiem myszy, aby otworzyć menu kontekstowe.
- Na liście znajdujemy "Wyświetl kod strony" i klikamy na niego.

Ponadto możesz dostać się do kodu za pomocą skrótu klawiaturowego lub narzędzi programistycznych. Narzędzia z kolei mogą być również wywoływane przez szybką kombinację.
Przyjrzyjmy się bliżej tym metodom.
Korzystanie z skrótów klawiszowych
Prosta i szybka opcja, wystarczy nacisnąć dwa przyciski na panelu klawiatury w tym samym czasie.
Aby otworzyć kod, naciśnij Ctrl + U. W nowym oknie zostanie otwarty absolutnie cały kod strony.
To wszystko, zacznijmy studiować dane, linki, tytuły, skrypty i inne informacje.
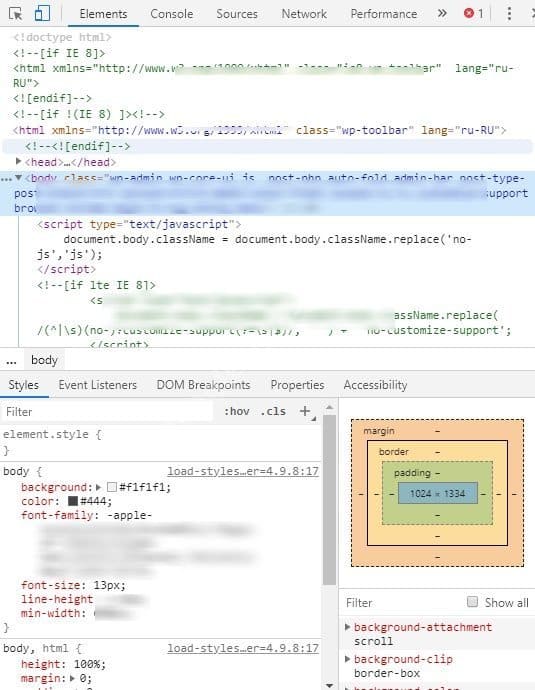
Korzystanie z narzędzi programistycznych
Aby otworzyć kod źródłowy strony za pomocą narzędzi programistycznych:
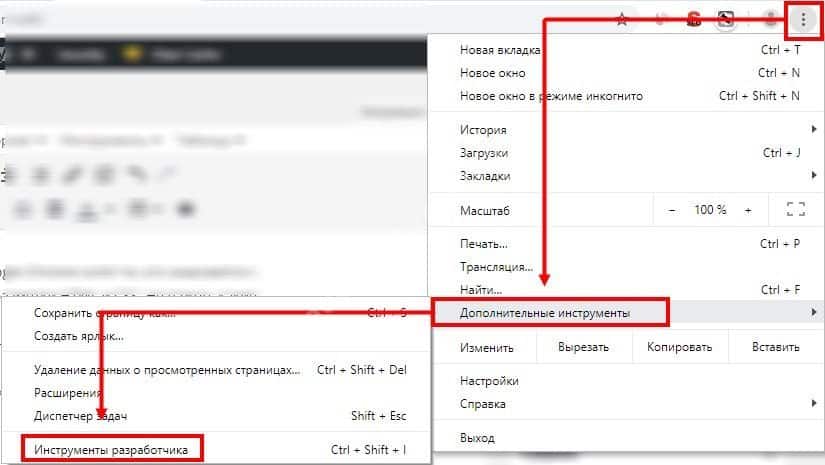
- W prawym górnym rogu przeglądarki kliknij trzy kropki.
- W menu, które zostanie otwarte, wybierz "Narzędzia dodatkowe" – "Narzędzia programistyczne".
- W otwartym oknie narzędzi wybierz kartę Elementy.

Szybka kombinacja, aby uzyskać dostęp do narzędzi programistycznych Ctrl + Shift + I
Pozostaje wyodrębnić niezbędne dane z kodu i wykorzystać je do własnych celów. Jeśli znajdziesz problemy lub inne niuanse, możesz łatwo zmienić ten kod, a następnie zapisać wynik.
Na przykład w sieciach społecznościowych możesz zmienić kolor awatara z niebieskiego na pomarańczowy. Zmień liczbę znajomych, obserwujących, polubień, ale wszystko to będzie nieważne na stronie, tylko na twoim urządzeniu.
Oczywiście ta funkcja nie jest potrzebna do dodawania subskrybentów w sieciach społecznościowych, ponieważ jej zastosowanie jest bardzo szerokie. Na przykład możesz łatwo zmienić strukturę strony osobistej witryny usług lub produktów, zmienić dane, których nie można zmienić w edytorze witryny (jeśli takie istnieją).
Jak więc zmienić kod?
Jak edytować i zapisać kod źródłowy
Jak wyświetlić kod strony w Google Chrome zorientował się, ale jak go zmienić?
Niektórzy błędnie uważają, że do tego trzeba być doświadczonym programistą, znać wszystkie subtelności sprawy i wiele więcej. Oczywiście tak nie jest, wszystko jest o wiele prostsze.
Oto plan poniżej:
- Otwórz odpowiednią stronę.
- Naciśnij "F12" (znajduje się na górze klawiatury).
- Spowoduje to otwarcie kodu, który można powtórzyć.
- Na dole strony internetowej przeglądamy otrzymane dane, szukając tego, co należy zmienić. Może to być konkretny fragment lub duża część dostępnych danych.
- Kliknij żądaną część przeglądanego kodu prawym przyciskiem myszy i na wyświetlonej liście możliwych poleceń wybierz "Edytuj jako HTML".
- Niezbędny fragment kodu zostanie otwarty w nowej karcie, w której można edytować informacje.
- Po zakończeniu pracy musisz zapisać zmienione dane. Aby to zrobić, wróć do przycisku "F12" i zamknij ostatnie okno.
Obserwujemy zmiany! Strona jest zmieniana poprzez zmianę informacji w kodzie i bez posiadania pewnej wiedzy z dziedziny programowania. Jeśli z jakiegokolwiek powodu treść nie uległa zmianie, zaktualizuj platformę internetową.
Mamy nadzieję, że ten artykuł był dla Ciebie przydatny i dowiedziałeś się, czym jest kod strony internetowej, dlaczego jest tworzony i co zawiera, jak i dlaczego należy go zmienić.







